| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 독서
- 퀄리타스반도체기업개요
- 컴퍼니케이기업현황
- 홈페이지만들기
- CSS
- web
- 한농화성뉴스
- chatGPT
- HTML
- 컴퍼니케이기업개요
- 시흥맛집
- 주식
- 52주최고가
- 퀄리타스반도체기업현황
- 고대국가
- 52주신고가
- 퀄리타스반도체뉴스
- 로봇관련주
- 온디바이스AI관련주
- 한국사능력시험심화
- 한국사공부
- 상한가
- 한농화성기업현황
- 한국사능력검정시험
- 판교현대백화점
- GPT에게질문
- 컴퍼니케이뉴스
- 유가관련주
- 컴퍼니케이NFT관련주
- LS전선아시아
- Today
- Total
송희의 알찬 일기
[ChatGPT] 홈페이지 만들기 #2 본문
ChatGPT로 홈페이지 만들기 #2
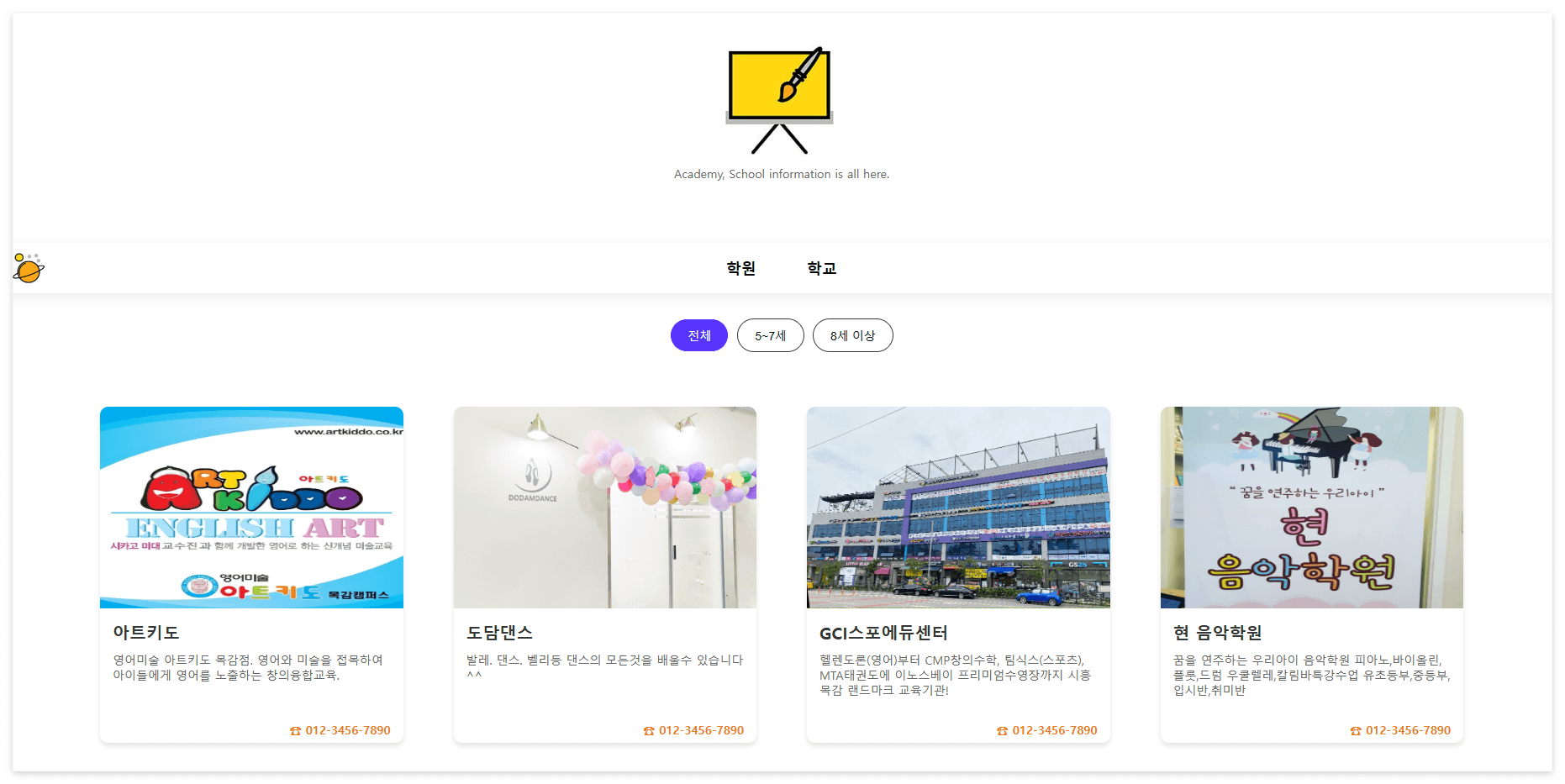
이제 모달창에 선택한 카드의 이미지, 학원 설명, 학원 웹사이트로 이동 링크를 추가하려고 한다.
나 : 카드 정보를 모달창에 넣고 싶어.
(Please write in Korean language.)
나 : 모달창 오픈 시에 카드가 앞으로 나와있어. HTML 코드 (모달 부분 추가)
<!-- Modal -->
<div id="modal" class="modal">
<div class="modal-content">
<span class="close" onclick="closeModal()">×</span>
<img id="modal-image" src="" alt="학원 이미지">
<h2 id="modal-name"></h2>
<p id="modal-description"></p>
<p id="modal-phone"></p>
</div>
</div>
JavaScript 코드
function openModal(cardElement) {
const imageUrl = cardElement.querySelector('.card-img').src;
const name = cardElement.querySelector('.card-info h2').textContent;
const description = cardElement.querySelector('.academy-description').textContent;
const phone = cardElement.querySelector('.phone-number').textContent;
// 모달에 정보 적용
document.getElementById('modal-image').src = imageUrl;
document.getElementById('modal-name').textContent = name;
document.getElementById('modal-description').textContent = description;
document.getElementById('modal-phone').textContent = phone;
// 모달을 보이게 함
document.getElementById('modal').style.display = "block";
}
function closeModal() {
document.getElementById('modal').style.display = "none";
}
모달창은 나오는데 카드가 모달창 위에 겹치는게 아닌가..💢
나 : 모달창 오픈 시에 카드가 앞으로 나와있어.
(Please write in Korean language.)
ChatGPT : 카드가 모달창 앞에 있다면, 그것을 주로 'z-index' CSS 속성 때문일 가능성이 큽니다. 'z-index' 속성은 웹 페이지의 레이어 순서를 결정하고, 더 높은 값을 가진 요소가 더 앞에 나옵니다.
모달창이 항상 가장 앞에 나오도록 하려면 모달창의 'z-index'를 가장 높은 값으로 설정해야 합니다.
CSS 코드
.modal {
z-index: 1000; /* 아무리 높은 값을 사용해도 됩니다, 중요한 것은 다른 모든 요소보다 높아야 한다는 점입니다. */
/* 기타 스타일 */
}
.card {
z-index: 10; /* 모달창의 z-index보다 낮은 값을 사용 */
/* 기타 스타일 */
}
내 질문에 데이터가 쌓였는지 구체적으로 물어보지 않아도 철석같이 알아듣는다.
전체, 5~7세, 8세 이상 탭 선택 시 해당하는 카드만 나열하고 싶어서 그 부분도 물어봤다.
나 : 버튼 탭을 전체, 5~7세, 8세 이상 이렇게 세개를 만들었어. 이 상태에서 카드를 알맞게 정렬하려는데 어떻게 해?
(I created three button tabs: All, Ages 5-7, and Ages 8 and above. How do I sort the cards properly in this situation?)
ChatGPT : 각 카드에는 나이대 정보가 있어야 하며, 버튼을 클릭할 때 해당 나이대에 맞는 카드만 보여주면 됩니다.
예를 들어, 각 카드에 'data-age'라는 속성을 추가하여 나이대를 표시합니다.
HTML 코드
<div class="card" data-age="5">
<!-- 카드 내용 -->
</div>
<div class="card" data-age="6">
<!-- 카드 내용 -->
</div>
<div class="card" data-age="8">
<!-- 카드 내용 -->
</div>
JavaScript 코드
document.getElementById("all").addEventListener("click", function() {
showCards("all");
});
document.getElementById("age5-7").addEventListener("click", function() {
showCards("5-7");
});
document.getElementById("age7plus").addEventListener("click", function() {
showCards("8+");
});
function showCards(ageGroup) {
const cards = document.querySelectorAll(".card");
cards.forEach(card => {
const age = parseInt(card.getAttribute("data-age"), 10);
if (ageGroup === "all") {
card.style.display = "block";
} else if (ageGroup === "5-7" && age >= 5 && age <= 7) {
card.style.display = "block";
} else if (ageGroup === "8+" && age > 7) {
card.style.display = "block";
} else {
card.style.display = "none";
}
});
}
저번에 한번 해봤다고 모달창은 금방 만들었다. 😊 1시간정도?
소설도 써봤는데 이 부분은 디테일하지 않으면
애매하게 대답하는 부분이 많았는데 간단한 소스코드는 잘 짜주는 거 같다.
완성하니 React로 바꾸고 싶다.ㅎㅎ
DB 저장하는 법도 알려달라고 해야겠다.





'일상 일기' 카테고리의 다른 글
| [동대문구] 전농동 한식맛집 강박사돌솥쌈밥생삼겹살 (4) | 2023.09.03 |
|---|---|
| [독서] 엄마 교과서(박경순) 읽고 느낀 것 (0) | 2023.09.03 |
| [보건소 보건증] 인터넷 발급 방법 (0) | 2023.08.29 |
| [독서] 당신의 뇌는 최적화를 원한다(가바사와 시온) 읽고 느낀 것 (2) | 2023.08.29 |
| [시흥] 신세계 프리미엄 아울렛 '북스리브로' '스타벅스' (0) | 2023.08.28 |




